Html表單是用來與使用者互動的,例如在網路上的購物網站中的會員註冊、選購商品按鈕、基本資料填寫或是留言板等,這些就是利用表單元素製作的,當客戶填寫完資料就必須用這些表單元素將資料送回後端伺服器處理,達到與使用者互動的功能。
<form name="" action="" method=""></form>
表單屬性name:表單名稱,不可與其他表單名稱重複,讓javascript來存取表單內容action:利用指定的伺服器處理表單內容,例如:C#的ASP.NETmethod:表單資料傳送方式,有兩種(get、post)。get傳送資料有限,且資料附在url後面送出,使用者是看的到的。post傳送資料可以比較大量,且資料另外封包才送出,使用者在url中看不到資料。
type(元件種類):
text,password,button,radio,checkbox,date,submit,reset,file,email,tel…value:預設值或顯示的文字name:名稱(可重複),讓javascript辨別存取表單內容id:辨識名稱(不可重複),讓javascript辨別存取表單內容
Text(文字)Password(密碼)Button(按鈕)
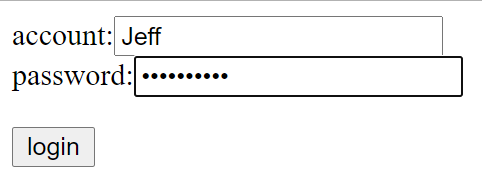
<form name="login" method="get">
account:<input name="account" type="text" /><br />
password:<input name="pass" type="password" /></p>
<input type="button" value="login" />
</form>
補充:可以看到上面會有單純輸入文字的輸入框和輸入密碼的輸入框,以及button按鈕,這樣就稍微構成一個會員登入的樣子,不過這樣還不會有作用,必須加上javascript的功能,和CSS樣式,才會有作用和更加美觀。
Radio(單選按鈕)Checkbox(多選按鈕)Date(日期)
<form>
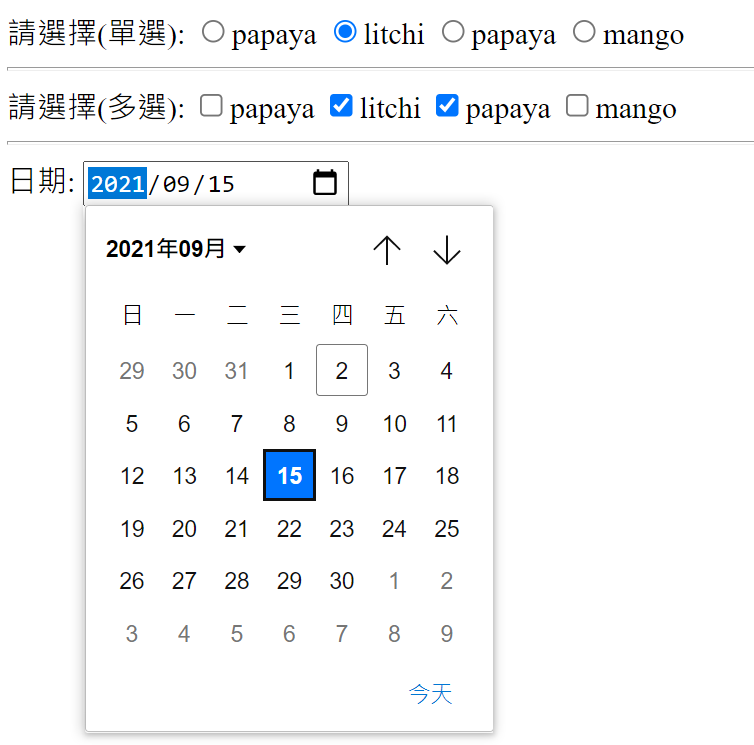
請選擇(單選):
<input type="radio" name="fruit" value="papaya" />papaya
<input type="radio" name="fruit" value="litchi" checked />litchi
<input type="radio" name="fruit" value="guava" />papaya
<input type="radio" name="fruit" value="mango" />mango<hr />
請選擇(多選):
<input type="checkbox" name="fruit2" value="papaya" />papaya
<input type="checkbox" name="fruit2" value="litchi" checked />litchi
<input type="checkbox" name="fruit2" value="guava" />papaya
<input type="checkbox" name="fruit2" value="mango" />mango<hr />
日期:
<input type="date" name="date" />
</form>
補充:在radio和checkbox中,name屬性必須設定相同的值,伺服器端才能將他們設定為同一區塊的的選項,若設定成不同的值,會發現同一區塊的radio會變成多選。在上面的範例中,可以發現一個屬性checked,它會將此勾選欄預先勾選。
這篇文章介紹了form表單&屬性,也認識了一些表單的input元素和屬性,當然還有更多更多的input元素和與表單相關的元素,後幾篇將繼續介紹input元素、textarea文字區域和select下拉式選單等元素。
